トポロジー―基礎と方法 (ちくま学芸文庫)を読んでいますが, わかりやすいので関数型言語を学びたい人にオススメです。
本書の合成写像の説明を少しだけ紹介します。
関数という概念は数には限らず, 集合に対しても定めることができ, これを写像または変換といいます。ここでは写像を, 写像: 定義域 -> 値域 のように書くことにします。
以下の2つの写像 f, g において,
f: X -> Y
g: Y -> Z
fの値域と gの定義域が一致する場合に2つの写像は合成可能 (composable)であるといいます。
Xの要素 x は fによってYの要素 f(x)に写され, f(x)は Yの要素であるから g によってZの要素g(f(x))に写されます。この流れによって, h: X -> Z ができ h は f と gの合成写像といいます。
例として, 整数を2倍する関数 f と, 1を引く関数 g があるとします。合成関数は整数を奇数に対応させる関数になります。
Haskellで書くと以下のような感じでしょうか。
f :: Int -> Int
f x = 2 * x
g :: Int -> Int
g x = x - 1
main = print $ (g . f) 7
Yesod
本題ですが, Haskell製のWAF (Web Application Framework), Yesodを動かしてみました。
環境はOSX 10.10.2, ghc, cabalはインストールされている状態です。
Yesodのインストールと起動
最新のpackage-listをダウンロードしてbuild-tools, yesodをインストールします。
$ wget https://www.stackage.org/lts/cabal.config
$ cabal update
$ cabal install alex happy yesod-bin
$ yesod version
yesod-bin version: 1.4.5.1
Projectを作成後, yesod develでDemoサーバが起動します。
$ mkdir yesod-example
$ cd yesod-example
$ yesod init --bare
$ yesod devel
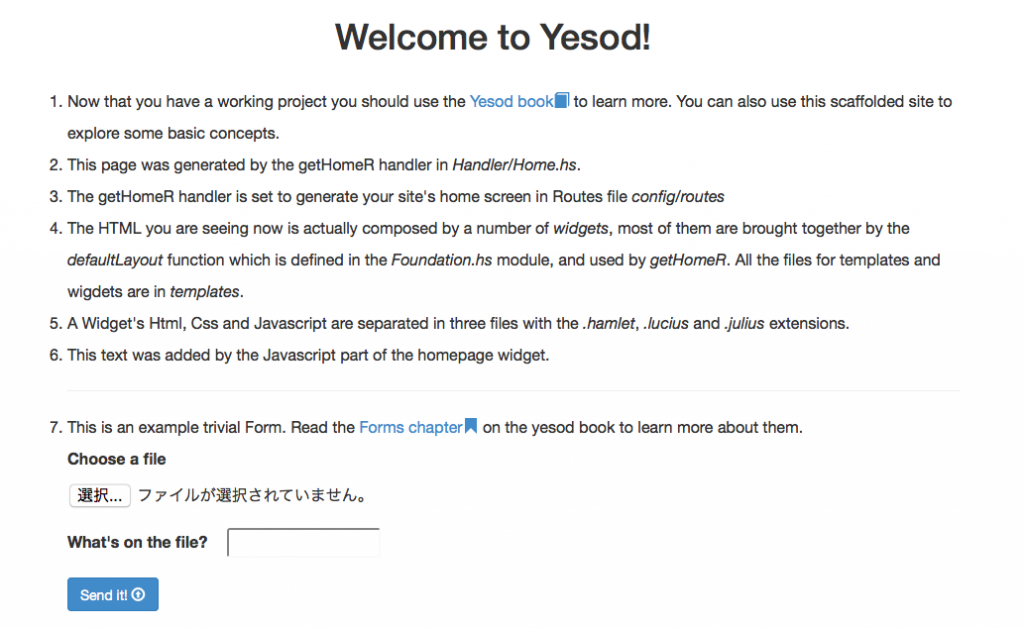
https://localhost:3000/ にアクセスすると, Welcome to Yesod! と表示されます。
Yesodアプリのディレクトリ構成
構成は以下の感じ。
$ tree -L 2
.
├── Application.hs
├── Foundation.hs
├── Handler
│ ├── Common.hs
│ └── Home.hs
├── Import
│ └── NoFoundation.hs
├── Import.hs
├── Model.hs
├── Settings
│ └── StaticFiles.hs
├── Settings.hs
├── app
│ ├── DevelMain.hs
│ ├── devel.hs
│ └── main.hs
├── cabal.config
├── config
│ ├── client_session_key.aes
│ ├── favicon.ico
│ ├── keter.yml
│ ├── models
│ ├── robots.txt
│ ├── routes
│ ├── settings.yml
│ └── test-settings.yml
├── dist
│ ├── build
│ ├── devel-terminate
│ ├── package.conf.inplace
│ ├── setup
│ └── setup-config
├── static
│ ├── css
│ ├── fonts
│ └── tmp
├── templates
│ ├── default-layout-wrapper.hamlet
│ ├── default-layout.hamlet
│ ├── homepage.hamlet
│ ├── homepage.julius
│ └── homepage.lucius
├── test
│ ├── Handler
│ ├── Spec.hs
│ └── TestImport.hs
├── yesod-devel
│ ├── arargs.txt
│ ├── devel-terminate
│ └── ghcargs.txt
└── yesod-example.cabal
ざっくりとSettings.hsがアプリの基本設定, app/main.hsのエントリから入ってApplication.hsでアプリのインスタンスを生成しているみたいです。
Model.hsがモデル, Handlerがコントローラを担当, config/以下はCookie情報, DB設定ファイルなど。
static以下に静的ファイル, templates以下にHTMLテンプレートを配置します。