先月、Googleの人のAngularJSライブコーディングを見て「簡単でおもしろそう!やってみよう!」と思ってから数週間。自分プロジェクトには期限がないので一向に進みません。
つくるもの
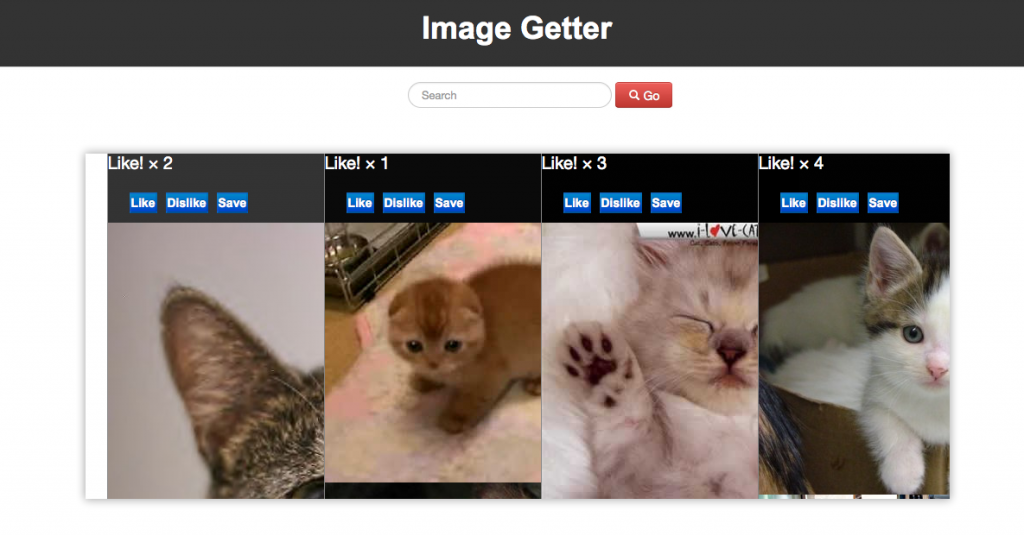
今回、作るのは画像検索アプリ。さらにLikeボタンを置いたり、URLを保存したりおまけ機能がいくつかあります。
* 著作権のため画像自体の保存はしていません。
MVCフレームワークはAngularJSをつかいます。多少学習コストがかかります。
画像はajaxで取得し,Localstorageを使って画像のid,URLとお気に入り度の保存をしています。
UIはBootstrap, メインコンテンツは軽量のスライダーAccordian Style Slider in CSS3を使ってできるだけサボります。
AngularJS
AngularJSはCDNからloadします。
以下のように検索フォームへの入力を変更する度にリアルタイムにタイトルに反映されるようにします。
ええ、昨日は日曜で休みなのに仕事場にいってしまいました…orz
まあ、そのおかげで急に暇になったのでプログラミングがはかどりました。
2-wayデータバインディングなるもので従来のjQueryによるDOM操作と比較して爽快感があります。
{{form.searchQuery}} Image Getter
以下、like/dislikeが押されたときの関数でそれぞれ ng-click=”add_like(id)”, ng-click=”remove_like(id)”と紐付いています。
$scope.add_like = function(id){
if ($scope.likes[id] > 4) {
return $scope.likes[id];
}
return $scope.likes[id] += 1;
}
$scope.remove_like = function(id){
if ($scope.likes[id] == 0) {
return $scope.likes[id];
}
return $scope.likes[id] -= 1;
}
Accordian Style Slider in CSS3
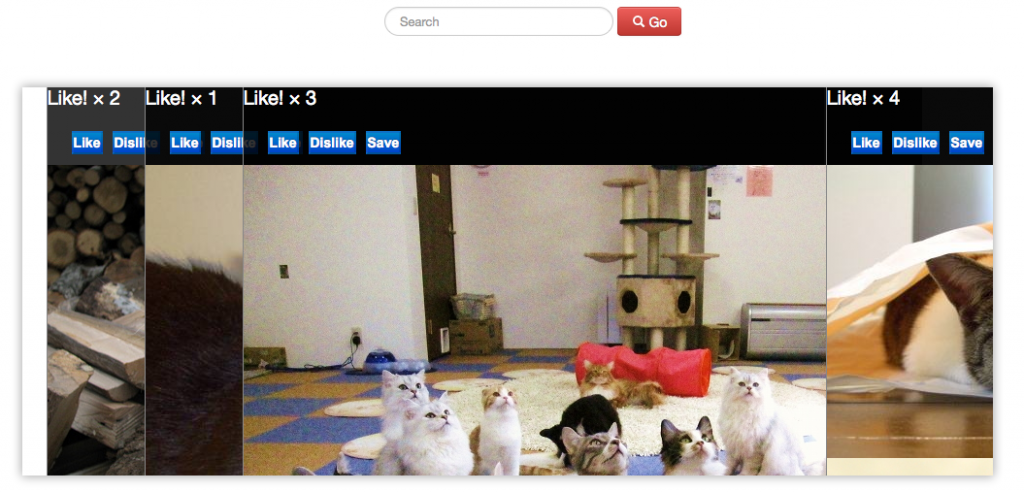
今回CSS3製のスライダーを使いました。jQueryで取得したJSONをスライダの4つの枠に割り当てています。マウスオーバーすると拡大されます。
urlに start=xxx で開始ページを変えることで毎回違う画像を表示しています。
まとめ
JS初心者でも短期間でAngularJSを使ったWebアプリができてしまいました。フレームワークは強力だと実感する一方で、何をつくるか?それにどんな価値があるのか?というのが、今まで以上に突きつけられている気がします。
大げさかもしれないですが、パワプロで皆がオールAチームを使いだした感覚です。でも、そうなると今度は非常に細かな技術が勝敗を分けるのかもしれません。
全てのコードはgithubにpushする予定です。
Angularjs絡みだと株の銘柄フィルタリングなどと相性良さそうなのでやってみたいです。
次回はGo言語の対応アーキテクチャにARMもあるのでその辺を書きたいです。