Selenium WebDriver で Firefox に Geolocation を設定する方法です。Firefox 53.0, Selenium 3.4.1 で動作を確認しています。
Selenium WebDriver で Firefox に Geolocation を設定
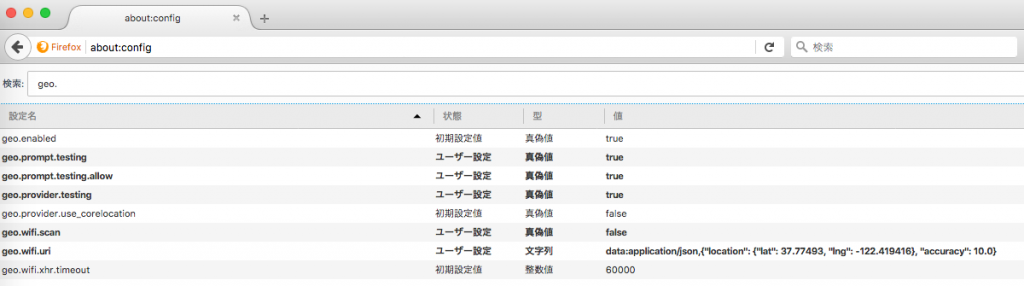
Firefox で位置情報に関する設定は about:config にアクセスし geo と入力するとパラメータが絞り込まれ確認できる。
Selenium WebDriver で任意の位置情報を設定するには以下のパラメータを設定した上で Firefox を起動する。
- geo.prompt.testing
- geo.prompt.testing.allow
- geo.wifi.uri
以下, Python での例。
# -*- coding: utf-8 -*-
import time
from pyvirtualdisplay import Display
from selenium import webdriver
def main():
display = Display(visible=0, size=(1024, 768))
display.start()
profile = webdriver.FirefoxProfile()
profile.set_preference('geo.prompt.testing', True)
profile.set_preference('geo.prompt.testing.allow', True)
profile.set_preference('geo.wifi.uri', 'data:application/json,{"location": {"lat": 37.77493, "lng": -122.419416}, "accuracy": 10.0}')
driver = webdriver.Firefox(profile)
driver.get('https://html5demos.com/geo/')
time.sleep(20)
driver.quit()
display.stop()
if __name__ == '__main__':
main()
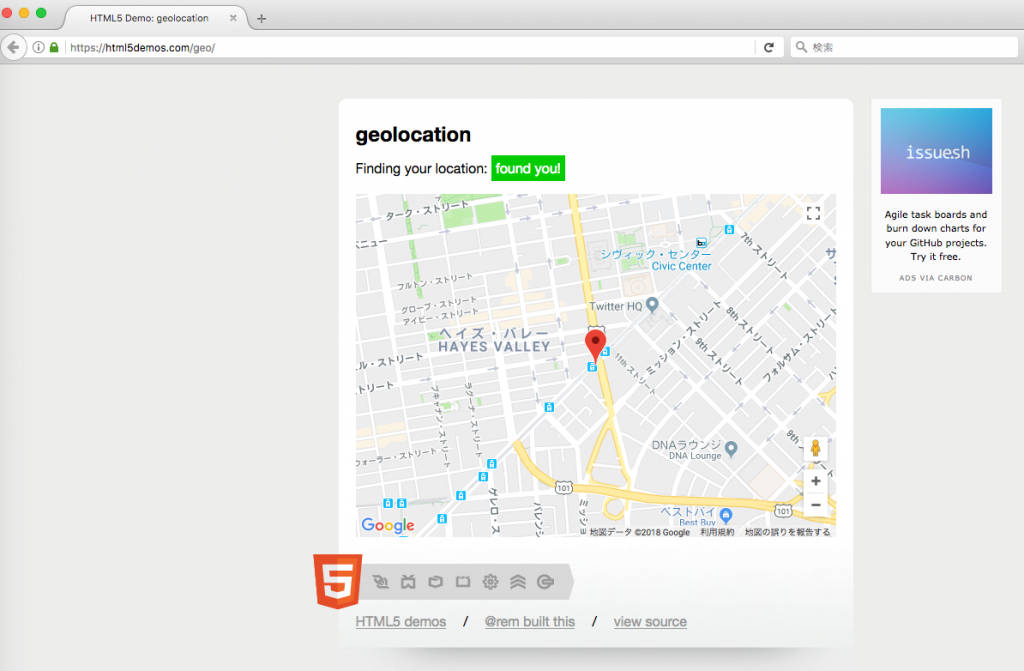
上記を実行すると https://html5demos.com/geo/ にアクセスする。
以下の JavaScript が実行され Geolocation API の navigator.geolocation.getCurrentPosition() で Firefox の位置情報 (geo.wifi.uri) を取得し, GoogleMap 上に Marker が立つ。
function success(position) {
var s = document.querySelector('#status');
if (s.className == 'success') {
// not sure why we're hitting this twice in FF, I think it's to do with a cached result coming back
return;
}
s.innerHTML = "found you!";
s.className = 'success';
var mapcanvas = document.createElement('div');
mapcanvas.id = 'mapcanvas';
mapcanvas.style.height = '400px';
mapcanvas.style.width = '560px';
document.querySelector('article').appendChild(mapcanvas);
var latlng = new google.maps.LatLng(position.coords.latitude, position.coords.longitude);
var myOptions = {
zoom: 15,
center: latlng,
mapTypeControl: false,
navigationControlOptions: {style: google.maps.NavigationControlStyle.SMALL},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("mapcanvas"), myOptions);
var marker = new google.maps.Marker({
position: latlng,
map: map,
title:"You are here! (at least within a "+position.coords.accuracy+" meter radius)"
});
}
function error(msg) {
var s = document.querySelector('#status');
s.innerHTML = typeof msg == 'string' ? msg : "failed";
s.className = 'fail';
// console.log(arguments);
}
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(success, error);
} else {
error('not supported');
}