Three.js は WebGL (OpenGL ES をブラウザから使う技術) を簡単に使うための有名なラッパーライブラリです。
OpenGL ES (OpenGL for Embedded Systems) 2.0をサポートするプラットフォーム上で、ブラウザのプラグインなしでH/Wアクセラレートされた3D描画を可能にします。
OpenGL ES は3.0 が 2012年に発表されましたが2.0 との後方互換性ありなので、WEB GLはiPhone/Androidで今後も動作すると思います。
IEも11からWebGL対応になるみたいですね。
今回は
・Three.jsのDLとサンプルの確認
・Three.jsの基礎理解
・Blenderで3Dモデルの作成
・BlenderモデルのJSONエクスポートアドオン
という内容です。
Three.jsのDLとサンプルの確認
公式からDLします。Zipで80MBなのでけっこう重いです。
examples/canvas_geometry_earth.htmlをブラウザで開くと下のような地球がでてきました。
これは夢が広がりますね!
Three.jsの基本オブジェクト
WebGLの特徴は質感表現の能力です。GPUの処理をカスタマイズする「プログラマブルシェーダー」という機能により、ピクセル単位の複雑な演算をリアルタイムで処理できます。しかし、多くの前提知識が必要でWebGLをより扱いづらいものにしています。
Three.jsはこの点について抽象化しており、マテリアルのパラメータを変更するだけでプログラマブルシェーダーを自動生成しています。
3DCGは専門用語を覚えるのが大変ですが、下の基本用語は覚えておきたいですね。
[NOTE]オブジェクト: 物体
メッシュ:面の集まり
モデリング: 面を加工してメッシュを形作る作業
マテリアル: メッシュに設定する質感
テクスチャ: マテリアルに設定するメッシュに貼り付ける画像
アーマチュア: アニメーションされるための骨格
ライト:光源となる物体でオブジェクトの1つ
カメラ:視点となる物体でオブジェクトの1つ
シーン:物体、光源となるライト、視点となるカメラを配置した場面のこと[/NOTE]
Three.jsのJS的な意味のオブジェクトとクラスについて説明します。
Rendererオブジェクト
与えられたデータに対してある規則に沿って変換するオブジェクト
Sceneオブジェクト
仮想空間にオブジェクトを配置するオブジェクト。実際に描画する対象。
Cameraクラス
光源に対する影の生成やテクスチャを描画する。
– OrthographicCamera:遠近法を使わないカメラ
– PerspectiveCamera:遠近法を使うカメラ
meshオブジェクト
meshとはオブジェクト (立体) です。
先ほども書きましたがmeshは、geometry(形状) とMaterial (表面素材) によって構成されます。
あらかじめ Three.js で用意されたプリミティブなgeometryを使うかBlenderなどでモデリングしたgeometryを使う事もできます。
Textureオブジェクト
マテリアルに画像を指定することができます。
しかし、ローカルのhtmlだとセキュリティ例外で画像を読めません。サーバーを立ててhtmlと画像ファイルを同じサーバーから読むようにしてください。
また、2の乗数の縦横サイズの画像でないと読み込めない場合もあるみたいですがまだ確認はしてないです。
Three.jsのシェーディング
陰影(いんえい)=影付けのことです。CPUで描画するCanvas2DとGPUを使うWebGLで大きくパフォーマンスが変わります。
– 光源 : 点光源とスポット光源がある
– 反射材質 : ざらつきのあるランバート反射材質(MeshLambertMaterial)とサラリとしたフォン反射材質(MeshPhongMaterial)がある
– 法線 : 光線ベクトルと法線ベクトルが垂直の場合明暗く、平行の場合明るくなる。内積が0に近いほど暗くなる。
用意したメッシュをシーンに追加するにはscene.add( Mesh )とします。
コードは次回書きますが、最後にレンダラーでレンダリングすることで、メッシュが光源の影響を受けて描画されるいう仕組みです。
Blender(MacOS環境)
今回はThree.jsで描画するモデルをBlenderで作成します。
Blenderは3DCGアニメーションを作成するためのOSSです。
現在のlatest-stableは2.69です。
Blenderの基本設定(MacOS)
Blenderはパネルを切り替えながら操作をしていきます。
「User Preferences」で各種設定ができます。
「User Preferences」->「System」->「international fonts」-> 日本語 を選択します。
編集モード切替
TABキーでObjectモードとEditモードの切り替えが出来ます。
Objectモード:オブジェクトを移動させたり、拡大縮小させたりできます。主に位置関係の調整、オブジェクトの追加ができます。
Editモード:メッシュオブジェクト自体を編集して、形を変えたりします。
Objectの操作
3DViewで右上にある+を選択すると切り替わります。
Objectの作成と原点移動
SHIFT + Aを押します(画面上部の”Add”でも同様)。
SHIFT + Cを押すことで原点(X=0.0、Y=0.0、Z=0.0)に戻ります
Objectの切断
CTRL + Rを押します。 ループ切断モードに切り替わりますので、マウスカーソルを立方体の垂直の4本の辺のどれかに近づけます。
Objectの色付け
プロパティ -> マテリアル -> ディフューズ でカラーマップから色を選択できます。
プロパティ -> テクスチャ -> 画像か動画 で画像を貼付けることができます。
初期では貼付ける形状が「Flat」になっています。他に「Cube」「Tube」「Sphere」があります。
背景設定
プロパティから「World」で、「Paper Sky」と「Blend Sky」で設定できます。
アニメーション設定
タイムライン・エディタを起動します。
アニメーションのタイムラインを制御するのに使います。初期では現在のフレームが1フレームです。
「Start」が1、「End」が250はアニメーションの長さを意味します。
render -> Frame Rate を変更することで1秒間のフレーム数を変更できます。
アニメーション出力
画面右下の出力で設定します。
例えばPNG やAVIなどのファイルフォーマットに変更できます。
レンダリング
レンダリングが実行されます。info -> Render -> Render Image です。
ビルドみたいなものですね。
Threejsで使うためにBlenderをJSONで出力する
Blenderで書き出したJSONデータをJSONLoaderクラスで読み込む場合はアドオンを使います。
ThreejsのAddonのPythonは以下にあります。
[Threejs]/utils/exporters/blender/2.66/scripts/addons
以下の場所に移動させます。(MacOS)
/Applications/Blender.app/Contents/MacOS/2.69/scripts/addons
例えばこんな感じです。
$ mkdir io_mesh_threejs
$ cd [Threejs]/utils/exporters/blender/2.66/scripts/addons
$ cp -r io_mesh_threejs/ /Applications/Blender.app/Contents/MacOS/2.69/scripts/addons/io_mesh_threejs/
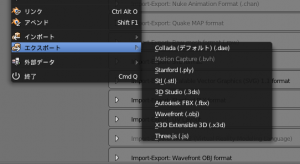
これでBlenderからJSONエクスポートができるようになりました。
「ユーザ設定の保存」を忘れずに。
3Dプリンタ出力用のモデル作成もBlenderで可能なのでもっと使えるようになりたいです。
こちらを参考にしました。
次回はBlenderで作成したモデルをThree.jsで使ってみます。(Part2)